Connect Hugo to Editorial Sync
The static site generator Hugo is supported out of the box. Here we explain the steps needed to make Hugo submit posts to Editorial Sync.
Setting up Hugo to send its posts to Editorial Sync is simple. We use the RSS feed that's generated by Hugo to get a list of posts. Depending on your use case you can let Hugo include posts that are currently in "Draft" mode or are not yet released (Published date in the future).
1) Figure out where your RSS feed is stored
The first step is to check where Hugo stores your RSS feed. To do that just execute hugo build
and you should find an *.xml file in your public/ directory. More information about
this in the Hugo documentation.
2) Make sure format is valid
Editorial Sync currently supports feeds based on the Atom or RSS specification.
We currently need the following fields:
- entry.id
- entry.title
- entry.content
- entry.published
- entry.link
Example of a valid feed:
<feed xmlns="http://www.w3.org/2005/Atom">
<title>My blog</title>
<link href="https://example.com/index.xml" rel="self"/>
<link href="https://example.com/"/>
<updated>2021-01-28T18:12:51+01:00</updated>
<id>https://example.com</id>
<generator>Hugo -- gohugo.io</generator>
<entry>
<title type="html"><![CDATA[The title of the post]]></title>
<link href="https://example.com/posts/first-blog-post/"/>
<id>ce43b84aa051b883</id>
<author>
<name>Joe Doe</name>
</author>
<summary>A short summary</summary>
<published>2021-01-28T18:12:51+01:00</published>
<updated>2021-01-28T18:12:51+01:00</updated>
<content type="html">The full post content</content>
</entry>
</feed>
3) Adapt build command
To connect Hugo to Editorial Sync you have to send your blog posts to our API. This can be done by doing a
POST request to our API. The body of the request should contain the RSS / Atom feed that Hugo
generated for you. Usually this is located in the public/ directory.
hugo build \
&& curl -X POST https://www.editorialsync.com/events \
-H 'Content-Type: application/xml' \
-H 'Authorization: Token yourTokenHere' \
--data-binary @public/index.xml
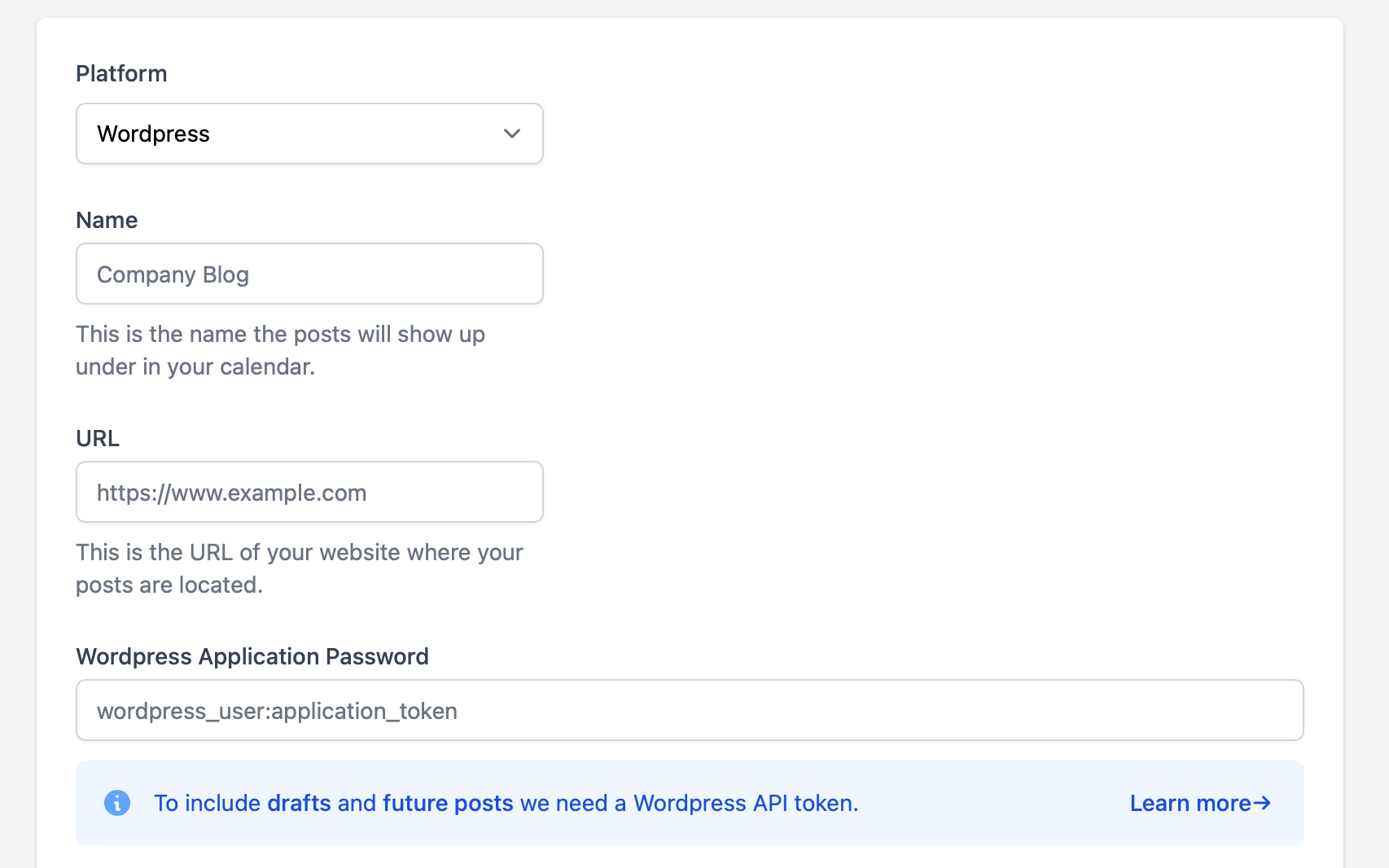
We generate this command for you and it can be found by navigating to https://www.editorialsync.com/event_sources and then clicking "Edit" on the Channel you want to set up.
Optional: Include future posts and drafts
If you want to include future posts and drafts in your Editorial Sync calendar you have to tell Hugo to
include these posts in the RSS / Atom feed by adding --buildFuture and --buildDrafts.
This should in most cases be done in a separate build step in your CI that's only used to generate these draft
/ future posts.
The full command could look like this:
hugo --buildFuture --buildDrafts \
&& curl -X POST https://www.editorialsync.com/events \
-H 'Content-Type: application/xml' \
-H 'Authorization: Token yourTokenHere' \
--data-binary @public/index.xml
Example for Netlify
If you are hosting your Hugo blog on Netlify you can generate a netlify.toml file in your Hugo directory to define the build steps.
With this example every build in the preview step (For example for every feature branch) would build the Hugo blog with all future and draft posts included and send them to Editorial Sync.
[build]
publish = "public"
command = "hugo --gc --minify"
[context.production.environment]
HUGO_VERSION = "0.80.0"
HUGO_ENV = "production"
HUGO_ENABLEGITINFO = "true"
[context.deploy-preview]
command = "hugo --gc --minify --buildFuture --buildDrafts -b $DEPLOY_PRIME_URL && curl -X POST https://www.editorialsync.com/events -H 'Content-Type: application/xml' -H 'Authorization: Token yourTokenHere' --data-binary @public/index.xml"
Need assistance?
If you are having troubles connecting please let us know.